Frame / Picture Area Handout
• How can we place importance on certain information within the frame?
Importance can be created through consideration of where information is placed within the frame and what size it is given. Choose the size appropriate for the desired effect. Close-ups give an overwhelming, dominant and intimate atmosphere whereas a smaller object is overwhelmed by space giving an isolated atmosphere. Scale will help to give objects a hierarchy of importance for the viewer's eye to follow.
• What are the benefits of overlapping objects in your composition and how is it best achieved?
Overlapping objects will give visual interest to a composition and help to organise objects into varied arrangements. It can help us to express our picture area more directly as the important objects become more prominent while the lesser important ones will be concealed. Information can be relayed this way.
• What role does the frame play in composing visual information within your image?
The frame is the border, parameter or real estate of the image. Frames and borders can be used to crop or overlap objects, used as a "lead in" to tell the story of the image.
• Can you be critical of the handout in any way?
Rules can be broken and everything in the handout can be questioned because of the time period it was produced in... What is wrong with isolated objects that aren't overlapped? I find them easier to understand with my low vision and having no concealment can make the viewer question which objects are important to them rather than being directed by the artist. What is wrong with lined up objects behind each other? I find that composition quite intriguing, and symmetrical creating a balance, with white space on either side. "Applying common sense to composition" seems like a silly statement to make...
Critical Task
Here are some of my favourite illustrations from the presentation and critical task...
Image 1 by Dadu Shin: Angular composition; cold colours of muted purple and bluish highlights with one singular eye-catching spot of pink above the figure. Point of interest. Angular shadow draws us down towards the figure. Bottom-heavy composition gives a sense of calm, still and silence. Staring at a wall, waiting for something to happen. Intriguing composition that works well, challenging what the hand-out says about compositional objects falling to the bottom of the image.
Image 2 by Tatsuro Kiuchi: Bottom heavy again, which is a compositional technique I really like. Diagonal lines push the eye down towards the market stall. Broken up into thirds; two thirds red expanse, one third shadowy information. The lighter colours in the bottom third of the image contrast nicely against the intense red in the other two thirds. My eye is drawn to the bottom-right where the shadows dance on the objects.
Image 3 by Tatsuro Kiuchi: Symmetrical! Value and saturation much more prominent in the front of the painting. Warm colours and the most information taking up one third of the image with the other two thirds being cold colours with expanse of area. One singular figure breaks up the symmetry instantly becoming the focus.
Rule of Thirds
Intersections can be used as "hotspots" to put information on to draw the audience into key moments. An interesting device that I will be sure to incorporate!
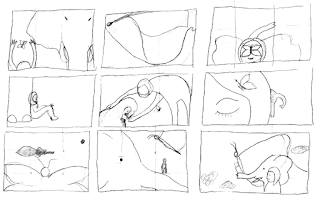
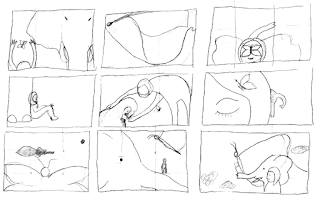
Practical Task


Thought Process: Using the rule of thirds in my roughs, I wanted to ensure that key information was being placed on the hotspots for the eye to be given a sense of satisfaction and places to look. I wanted the relationship between the elephant, butterfly and me to be that of close friendship, trust and community through our interaction of touching and resting. I wanted to place the importance on my upper body resting against the elephant's leg and the butterfly resting on my knee - showing a kindredness. Cropping out the upper part of the elephant and my lower legs helps to "zoom in" on this moment of togetherness. The composition as a whole hopefully reads as friendly, charming and inviting with a marriage of space and detail. I gave consideration to overlapping, viewpoint, negative space, cropping and mark making. The grass swooping upwards to meet the cloud gives a sense of motion in the wind and allows the eye to move around the piece and be drawn back in. I wanted the illustration to be bottom-heavy as that is what I seem to enjoy the most from the examples shown!
Reflection
I'm rather happy with the devices I have learned so far and the opportunity to put them into practice. I think I have done well with executing these techniques in my roughs and giving them deep thought and consideration. I'm relatively pleased with my final outcome but feel it could be improved by perhaps cropping even further to zoom in further on the relationship between the elephant, butterfly and myself.